Assalamu'alaikum. Hi readers! Kali ini Aiz akan kasih tahu kalian apa perbedaannya blogskins dan simple template. Apa ya, bedanya? Read more aja ya...
Navigation
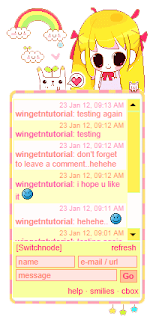
Yang pertama, adalah navigationnya. Kalian tahu kan, navigation bar? Itu lho, yang ada pilihan menu: Home, Author, Stuff, dll. Kalau kita klik-klik navbar (navigation bar) yang ada pada blogskin, maka tanpa perlu loading atau muncul newtab, blogskin langsung memperlihatkan laman-laman yang kita klik.
Tapi, kalau kita klik-klik navbar yang ada pada simple template, biasanya akan loading dan memunculkan newtab. Ada juga yang nggak newtab, tapi kita harus nunggu loadingnya.
Read More
Yang ketiga, adalah read morenya. Biasanya kalau simple template, di akhir nama alamatnya ada tulisan
#more nya, sedangkan blogskin tidak ada. Tapi, jangan heran ya, kalau blog Aiz ini nggak ada tulisan
#morenya. Ini hasil editan Aiz sendiri sehingga simple template pun, alamatnya bisa tanpa kata
#more^^
Editing Blog
Ini yang ketiga. Kalau kita mengedit blog pada simple template, tampilannya bakal seperti ini saat masuk akun blog kita:
Kalian bisa lihat di setiap ujung kanan atau kiri bagian bawah sidebar, ada icon kunci inggris sama obeng. Nah, itu mempermudah kita pas ngedit blog, biar nggak usah ke dashboard. Tapi, untuk mengedit blogskins kita perlu masuk ke dashboard bagian Template
Powered by Blogger
Biasanya di bagian footer simple template suka ada tulisan "Powered by Blogger". Tapi jaman sekarang para blogger lebih suka menghapusnya. Sedangkan blogskins, sudah dari sejak lahirnya, memang tidak ada tulisan itu :D
Gadget Followers
Ini nih, yang bikin gregetan. Para blogger memang lebih suka followersnya ditampilkan di bagian sidebar blog. Jaman dulu, gadget followers bisa dipasang di blogskins, tapi sayangnya, sejak blogger diperbarui, gadget ini tidak bisa dipasang lagi, kecuali pada simple template/template designer.
Subscribe To: Post (Atom)
Nah, kalau simple template, di dekat footer atau di dekat post yang paling bawah suka ada tulisan ini. Juga di dekat commment box simple template, ada tulisan Subscribe to: Post Comments (Atom). Kalau blogskins nggak ada.
Oke, segitu dulu aja Aiz mempost tentang perbedaan antara blogskin dengan simple template yang Aiz tahu.
Wassalamu'alaikum!