
Assalamu'alaikum. Hi readers! Sekarang aku mau post tutorial memasang cbox frame seperti yang Nashita request. Ceck it out!
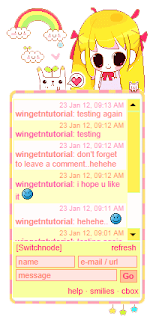
- Pilih salah satu desain bingkai cbox yang kalian inginkan di bawah ini
- Berikutnya, kalian buka blogger
- Klik "Tata Letak"
- Klik "Tambahkan Gadget"
- Klik "HTML/Java Script"
- Copy Paste Code CBox yang sudah kalian buat. Sedikit usul, contoh CBox di bawah cuma bingkai yang terganti. Warna dan lain-lain tidak. Jadi sebaiknya kalian buat CBox dengan meniru warna CBox kesukaan kalian di bawah.
- Perhatikan kode CBox yang masih sederhana, cari kode <div dibarisan kedua, sepanjang 1 baris itu kalian hapus sampai kode 0"> Lalu kalian ganti dengan kode CBox kesukaan kalian di bawah.
- Kalian samakan Width dan Height kode CBox sederhana kalian dengan kode bingkai CBox kesukaan kalian. Karna kalo enggak, jadinya bisa kacau.
- Kalo udah. klik "Simpan"
- Klik "Simpan setelan"

<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/chatbox-animation-1-1.gif) no-repeat;padding-right:8px;padding-left:1px;padding-top:130px;padding-bottom:35px;">
Settings Cbox Code:
Width : 170 px || Height : 152 px (bagian awal)
Width : 170 px || Height : 75 px (bagian akhir)
Text-align: Left
============================================

<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/yellow-girl-chatbox.gif) no-repeat;padding-right:3px;padding-left:17px;padding-top:140px;padding-bottom:80px;">
Setting Kode Chatbox :



============================================

============================================

Setting Kode Chatbox :
============================================
Width : 170 px || Height : 190 px (bagian awal)
Width : 170 px || Height : 75 px (bagian akhir)
Text-align: Left
============================================

<div style="background:url(http://i804.photobucket.com/albums/yy321/anik93/strawberry.gif) no-repeat;padding-right:1px;padding-left:25px;padding-top:145px;padding-bottom:70px;">
Setting Kode Chatbox :
Width : 155 px || Height : 210 px (bagian awal)
Width : 155 px || Height : 75 px (bagian akhir)
Text-align: Left
============================================

<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7RdHkfR6XlYZuPxMeWqTdyl7ZeMicKRv2Le-BJ2PnHWIQi5kArLD_QVDtcmEuOzWuntLECoMb2YcPtG5KY0QYLQDtb1KYp5RyZ8NgjOkpjFutK-lQfge5rz6SkBqiUf5QUM_ps8bjQPJu/s1600/cboxqs7.gif) no-repeat;padding-right:20px;padding-left:13px;padding-top:110px;padding-bottom:90px;">
Setting Kode Chatbox :
Width : 175 px || Height : 190 px (bagian awal)
Width : 175 px || Height : 75 px (bagian akhir)
Text-align: Left 
<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3nraXuH3ByrzX0qZyfvkvGpkdYztRz3PYeklzkqK9T3_XpzmBKmKMSc5VVzWmOZqk0-uZQoRBoU70ehM84jo-bFq-xzCp_L2F5LKsJWXrjt54H1VI2SZoxzR4rwphs9DHBPP-Djck6gzA/s1600/cbox1fv2.gif) no-repeat;padding-right:25px;padding-left:10px;padding-top:100px;padding-bottom:40px;">
Setting Kode Chatbox :
Width : 175 px || Height : 160 px (bagian awal)
Width : 175 px || Height : 75 px (bagian akhir)
Text-align: Left============================================

<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCGxztFR02Ze50hO4uTz34t31ke0J3sX5_LGlUflDA5oBqovasilMVVrTr0qFO6xsEDUZNYS0sc9BWTXnImtCUHJqPbY-0IDkhAiJwaRZQys2hNgbTg4RBkAtFGdmQvU823cdzysgDIVX7/s1600/48f419e550585.gif) no-repeat;padding-right:20px;padding-left:5px;padding-top:135px;padding-bottom:10px;">
Setting Kode Chatbox :
Width : 175 px || Height : 90 px (bagian awal)
Width : 172 px || Height : 75 px (bagian akhir)
Text-align: Left============================================

<div style="background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiY3OlHIG-S-dTmmtJMd_GQe9zdqKZaRtygKPC5JFG5Gp0-V7CM5-EeCjxMlni-vx-IOvp-931K5oChtZJqrydx4DlexQ3-QilJaTomAsOe4cH5nu-OFur4Z_ocWin9hTvSxrebM2KWWNei/s1600/1214743842.gif) no-repeat;padding-right:20px;padding-left:2px;padding-top:53px;padding-bottom:10
Setting Kode Chatbox :
Width : 180 px || Height : 112 px (bagian awal)
Width : 180 px || Height : 72 px (bagian akhir)
Text-align: Left ============================================

Kak Aiz yang ini
BalasHapusPerhatikan kode CBox yang masih sederhana, cari kode div dibarisan kedua, sepanjang 1 baris itu kalian hapus sampai kode 0" Lalu kalian ganti dengan kode CBox kesukaan kalian di bawah.
Aku ga ada
iyanih.. ko aku juga gaada yah?
HapusOya, lupa kasih tahu :P
Hapuscboxframe cuma untuk cbox model lama.
kalau model baru juga aku gak tahu gimana cara pasangnya. kayaknya gak bisa deh.. :(